8.1. Working with HTML Components¶
This section describes how to work with HTML components in Studio.
8.1.1. HTML Component Overview¶
HTML, or HyperText Markup Language, is the standard markup language used to create web pages. Web browsers present HTML code in a more readable format.
When students see text and images in your course, they are seeing HTML code that is formatted and presented by their browsers. For more information about HTML, see Wikipedia.
8.1.1.1. HTML Components¶
HTML components are the basic building blocks of your course content. You use HTML components to add and format text, links, images, and more. You can work with your HTML components in a “visual” or WYSIWYG editor that hides the HTML code details, or in a “raw” editor that requires you to mark up your content.
Note
Review Developing Your Course and Use Best Practices for HTML Markup before you start working with HTML components.
8.1.2. Options for Editing HTML Components¶
You can use two different editing interfaces to work with an HTML component.
-
With the visual editor you create, edit, and format content in a word processing-like interface, without using HTML markup directly. With the visual editor, you can more easily format your content, and add links and images. The visual editor includes an HTML option for you to review the HTML markup and make small formatting changes to your content. However, this HTML option does not provide the detailed control you can get with the raw HTML editor, and does not support custom formatting or scripts.
If you add an HTML component and select Text, when you select Edit the visual editor opens by default.
-
If you prefer to mark up your content directly with HTML markup, you can use the raw HTML editor. If you need to include custom formatting or scripts in your content, you must use the raw HTML editor.
If you add an HTML component and select Raw HTML, when you select Edit the raw HTML editor opens by default.
You can switch back and forth between these two editing interfaces at any time. For more information, see Set the Editor for an HTML Component.
Note
If you copy text from another source and paste it into either the visual or raw HTML editor, be sure to proofread the result carefully. Some applications automatically change quotation marks and apostrophes from the “straight” version to the “smart” or “curly” version. Both editors require “straight” quotation marks and apostrophes.
8.1.2.1. Set the Editor for an HTML Component¶
- Add or locate the HTML component in your course.
- Select Edit, and then select Settings.
- Select Visual or Raw.
- Select Save, and then reopen the component to use the new editor.
Warning
If you work with content in the raw HTML editor, then switch to the visual editor, custom HTML can be lost. If you need to create custom HTML, we recommend that you start by using the visual editor, and then switch to the raw HTML editor when you are ready to add the custom HTML.
8.1.2.2. The Visual Editor¶
The visual editor provides a “what you see is what you get” (WYSIWYG) interface that allows you to format text by selecting options at the top of the editor.
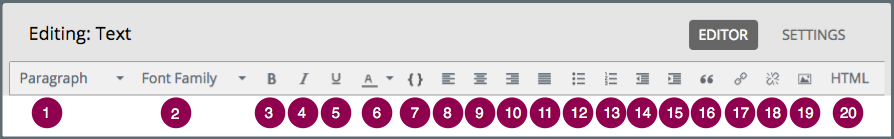
The following image shows callouts for the editing options and is followed by descriptions.

Select a formatting style for the selected text, such as paragraph,
preformatted(monospace), or a heading level.Note
The available heading levels in the HTML component editor begin with heading 3 (
<h3>). HTML components are part of a complete page, and elements outside the HTML component use heading levels 1 and 2 by default. Because tools such as screen readers use heading levels to navigate through pages, using heading levels 1 or 2 inside an HTML component can interfere with the functionality of these tools.Select a font family for selected text, such as Arial, Courier New, or Times New Roman.
Format the selected text in bold, or remove this formatting. The editor inserts
<strong>tags around the selected text.Format the selected text in italics, or remove this formatting. The editor inserts
<em>tags around the selected text.Underline the selected text, or remove this formatting. The editor encloses the selected text in the tag
<span style="text-decoration: underline;">.Change the color of the selected text. The editor encloses the selected text in the tag
<span style="color: color-hex-code;">.Format the selected text as a code block, or remove this formatting. The editor inserts
<code>tags around the selected text, which is then displayed in a monospace font.Align text and images to the left. The editor adds
style="text-align: left;"to the<p>tags that surround the text.Center text and images. The editor adds
style="text-align: center;"to the<p>tags that surround the text.Align text and images to the right. The editor adds
style="text-align: right;"to the<p>tags that surround the text.Justify text and images. The editor adds
style="text-align: justify;"to the<p>tags that surround the text.Create a bulleted list, or remove this formatting. The editor inserts
<ul>tags around the selected text, and encloses each paragraph in<li>tags.Create a numbered list, or remove this formatting. The editor inserts
<ol>tags around the selected text, and encloses each paragraph in<li>tags.Decrease and increase the indentation of the selected paragraph.
Format the selected paragraph as a blockquote. The editor inserts
<blockquote>tags around the selected text, which is then displayed as a separate paragraph in a monospace font.Create a hypertext link from the selected text. For more information, see Add a Link in an HTML Component.
Remove a hypertext link from the selected text.
Insert an image at the cursor. For more information, see Add an Image to an HTML Component.
Review the HTML markup.
Note
The visual editor is not available for course handouts.
8.1.2.2.1. Review HTML Markup in the Visual Editor¶
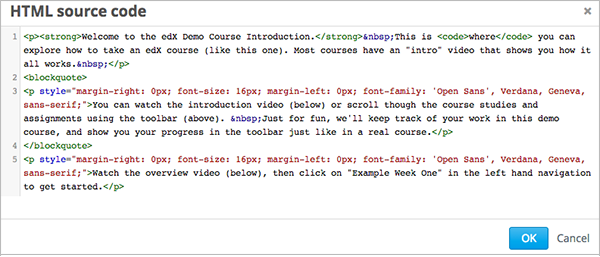
To review the HTML markup added to content in the visual editor, select HTML from the visual editor’s toolbar. The HTML source code editor opens.

You can edit text and the HTML markup in this editor. However, you cannot add custom styles or scripts in this editor. Use the raw HTML editor instead.
Select OK to return to the visual editor. The visual editor attempts to correct any problems with the markup that you entered. For example, if you do not provide a close paragraph tag, the editor adds the tag for you.
You can then continue working in the visual editor.
Warning
Selecting OK in the source code editor does not save your changes to the HTML component. To save your changes and close the component, select Save in the visual editor. If you select Cancel, the changes you made in the HTML source code editor are discarded.
8.1.2.3. The Raw HTML Editor¶
The raw HTML editor is a text editor. It does not offer a toolbar with formatting options.

When you use this editor, you must supply valid HTML. The raw HTML editor does not validate your HTML code. If you use this editor, you should thoroughly test the HTML content in your course.
Important
When you add a heading to an HTML component, make sure that you use only
heading level 3 <h3> through heading level 6 <h6>. HTML components are
part of a complete page, and elements outside the HTML component use heading
levels 1 and 2 by default. Because tools such as screen readers use heading
levels to navigate through pages, using heading levels 1 or 2 inside an HTML
component can interfere with the functionality of these tools.
8.1.3. Create an HTML Component¶
Under Add New Component, select HTML.
Select the template.
The rest of these instructions assume that you selected Text, which creates an empty HTML component with the visual editor selected.
An empty HTML component appears at the bottom of the unit.
In the component, select Edit.
The HTML component opens in the visual editor.
Enter and format your content. You can review the HTML markup.
To enter a display name for the component, select Settings, and then enter text in the Display Name field.
Each HTML template supplies a default display name. Changing the default to a unique, descriptive display name can help you and your learners identify course content quickly and accurately. If you delete the default display name and do not enter your own identifying name, the platform shows “Text” as the name of the component.
To return to the visual editor, select Editor.
Select Save.
When you use the visual editor, you can also perform the following tasks.
- Add a Link in an HTML Component
- Add an Image to an HTML Component
- Import LaTeX Code into an HTML Component
8.1.3.1. HTML Component Templates¶
When you create an HTML component, you select one of the following templates.
- Text
- Announcement
- IFrame Tool
- Raw HTML
The raw HTML template uses the raw HTML editor by default. All of the other templates use the visual editor by default. You can switch between the editors in any HTML component. For more information, see Set the Editor for an HTML Component.
8.1.4. Add a Link in an HTML Component¶
When you use the visual editor, to add a link to a website, course unit, or file in an HTML component, you work with the Insert link dialog box.
For more information, see the following tasks.
8.1.4.1. Add a Link to a Website¶
- Select the text that you want to use as the link text.
- Select the link icon in the toolbar.
- In the Insert link dialog box, enter the URL of the website that is the destination for your link in the URL field.
- If you want the link to open in a new window, select the dropdown arrow next to the Target field, and then select New Window. If not, you can leave the default value.
- Select OK.
- Save the HTML component.
- To test the link, select View Live Version or Preview. When the unit opens in the LMS, select the linked text and verify that the correct website opens.
8.1.4.2. Add a Link to a Course Unit¶
Note
When you create a link to another component, the unit of that destination component must be published for the link to work.
Obtain the location ID of the unit you want to link to.
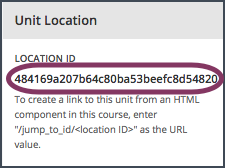
In Studio, open the page for the unit that you want to link to in Studio, and then locate Unit Location in the right pane.
Under Unit Location, select and copy the alphanumeric text in the Location ID field.

Open the HTML component where you want to add the link.
Select the text that you want to make into the link.
Select the link icon in the toolbar.
In the Insert link dialog box, enter a value that resembles the following value in the URL field.
/jump_to_id/<location ID>Make sure to replace <location ID> (including the brackets) with the location ID that you copied in step 1, and make sure that you include both forward slashes (/).
Caution
Ensure you use
/jump_to_id/<location ID>as the URL value. Do not use the URL of the unit that you see in the browser address bar. If you do not use/jump_to_id/<location ID>, the link will be broken if you export and then import the course.
- If you want the link to open in a new window, select the dropdown arrow next to the Target field, and then select New Window. If not, you can leave the default value.
- Select Insert.
- Save the HTML component and test the link.
8.1.4.3. Add a Link to a File¶
Tip
When you add links to files, open the HTML component and the Files & Uploads page in separate browser windows. You can then more quickly copy file URLs.
You can add a link in an HTML component to any file that is uploaded for the course. For more information about uploading files, see Adding Files to a Course.
Note
Do not use this method to add images to HTML components. Instead, use the method in Add an Image to an HTML Component.
- On the Files & Uploads page, locate the file that you want, and then select Studio in the Copy URLs column.
Note
You must use the Studio URL to link to the file, not the Web URL. For more information, see Adding Files to a Course.
In the HTML component where you want to add the link, select the text that you want to make into the link.
In the toolbar, select the link icon.
In the Insert link dialog box, paste the Studio URL for the file in the URL field. For example, the URL might resemble the following URL.
/static/FileName.pdfMake sure that you include both forward slashes (/).
(optional) If you want the link to open in a new window, select the dropdown arrow next to the Target field, and then select New Window. If not, you can leave the default value.
Select OK.
Save the HTML component and test the link.
8.1.5. Add an Image to an HTML Component¶
When you use the visual editor, you can add any image from your computer to an HTML component. You can see a preview of the image before you add it to the component.
Note
- Before you add an image, make sure that you obtain copyright permissions for images you use in your course, and that you cite sources appropriately.
- To add effective alternative text for images, review Use Best Practices for Describing Images.
- You can only add one image at one time.
- Each individual image file must be smaller than 10 MB.
To add an image to an HTML component, you can use one of the following procedures.
- Drag an image from your computer into the Add Image dialog box in the HTML component.
- Locate an image by using the Browse Your Computer option in the Add Image dialog box.
- Select an image that you have uploaded to the Files & Uploads page.
8.1.5.1. Drag an Image into the Add Image Dialog Box¶
In the HTML component, position the cursor where you want to add an image, and then select the image icon on the toolbar.
In the Add an Image dialog box, drag an image from your computer into the Drag and Drop area.
As soon as your file uploads, the Edit Image Settings dialog box opens.
In the Edit Image Settings dialog box, add an image description.
- In the Image Description (Alt Text) field, enter alternative text for
the image. This text becomes the value of the
altattribute in HTML and is required for your course to be fully accessible. For more information, see Use Best Practices for Describing Images. - If your image is a decorative image that does not convey important information, select the This image is decorative only checkbox.
- In the Image Description (Alt Text) field, enter alternative text for
the image. This text becomes the value of the
(optional) Specify the width and height of your image. For more information, see Change the Image Size.
Select Insert Image.
Save the HTML component and test the image.
8.1.5.2. Locate an Image on Your Computer¶
In the HTML component, position the cursor where you want to add an image, and then select the image icon on the toolbar.
In the Add an Image dialog box, Browse Your Computer.
In the dialog box that opens, locate the file that you want to add, and then select Open.
As soon as your file uploads, the Edit Image Settings dialog box opens.
In the Edit Image Settings dialog box, add an image description.
- In the Image Description (Alt Text) field, enter alternative text for
the image. This text becomes the value of the
altattribute in HTML and is required for your course to be fully accessible. For more information, see Use Best Practices for Describing Images. - If your image is a decorative image that does not convey important information, select the This image is decorative only checkbox.
- In the Image Description (Alt Text) field, enter alternative text for
the image. This text becomes the value of the
(optional) Specify the width and height of your image. For more information, see Change the Image Size.
Select Insert Image.
Save the HTML component and test the image.
8.1.5.3. Select a Previously Uploaded Image¶
If you have not already added the image that you want to add, open the Files & Uploads page, and then upload the image. For more information about uploading images, see Adding Files to a Course.
When you upload an image, the image automatically becomes available in a list that opens when you add an image to an HTML component.
In the HTML component, position the cursor where you want to add an image, and then select the image icon on the toolbar.
In the Add an Image dialog box, locate the image in the Select a previously uploaded image list, and then select Next.
In the Edit Image Settings dialog box, complete one of the following options.
- In the Image Description (Alt Text) field, enter alternative text for
the image. This text becomes the value of the
altattribute in HTML and is required for your course to be fully accessible. For more information, see Use Best Practices for Describing Images. - If your image is a decorative image that does not convey important information, select the This image is decorative only checkbox.
- In the Image Description (Alt Text) field, enter alternative text for
the image. This text becomes the value of the
(optional) Specify the width and height of your image. For more information, see Change the Image Size.
Select Insert Image.
Save the HTML component and test the image.
8.1.5.4. Format an Image in an HTML Component¶
You have several options for formatting an image in an HTML component.
8.1.5.4.1. Align an Image¶
To align your image to the right, the left, or the center, follow these steps.
- In the HTML component, select the image.
- On the toolbar, select the left align, right align, or center icon.
8.1.5.4.2. Change the Image Size¶
To change the size of your image, follow these steps.
In the HTML component, select the image that you want to edit, and then select the image icon on the toolbar.
In the Edit Image Settings dialog box, locate Image Dimensions, and then enter the values that you want for the Width and Height options.
Note
To make sure that the image keeps the same proportions when you change the image size, make sure that Lock proportions is selected, and enter a number in only the Width field or the Height field. After you tab or click outside that field, the number in the other field changes to a value that maintains the image proportions.
Select Insert Image.
If you want to change the image back to the original size, clear the values in the Width and Height fields.
8.1.6. Import LaTeX Code into an HTML Component¶
You can import LaTeX code into an HTML component. You might do this, for example, if you want to create “beautiful math” such as the math in the following image.

Warning
The LaTeX processor that Studio uses to convert LaTeX code to XML is a third party tool. We recommend that you use this feature with caution. If you use the tool, make sure that you work with your partner manager.
8.1.6.1. Enable the LaTeX Processor¶
The LaTeX processor is not enabled by default. To enable it, you have to change the advanced settings in your course.
- In Studio, select Settings, and then select Advanced Settings.
- In the field for the Enable LaTeX Compiler policy key, change false to true.
- At the bottom of the page, select Save Changes.
8.1.6.2. Add an HTML Component that Contains LaTeX Code¶
When the LaTeX processor is enabled, you can create an HTML component that contains LaTeX code.
In the unit where you want to create the component, select html under Add New Component, and then select E-text Written in LaTeX. The new component is added to the unit.
Select Edit to open the new component.
At the bottom of the component editor, select Launch Latex Source Compiler.
The LaTeX editor opens.

Add your LaTeX code. To do this, complete either of the following procedures.
- In the High Level Source Editing field, add your LaTeX code.
- To upload a LaTeX file from your computer, select Upload.
Select Save & Compile to edX XML.
On the unit page, select Preview to verify that your content looks correct in the LMS.
If you see errors, go back to the unit page. Select Edit to open the component again, and then select Launch Latex Source Compiler to edit the LaTeX code.