10.32. Periodic Table Tool¶
Note
EdX does not support this tool.
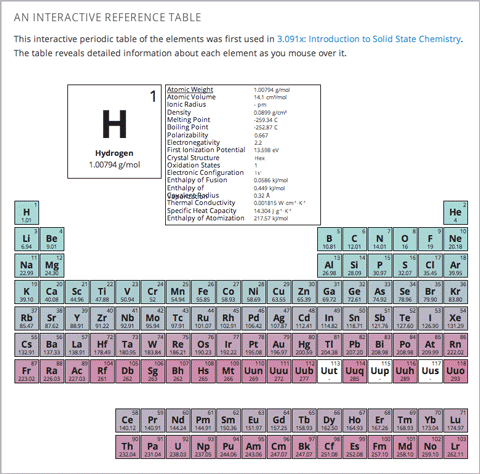
You can create an interactive periodic table of the elements to help your students learn about various elements’ properties. In the table below, detailed information about each element appears as the student moves the mouse over the element.

10.32.1. Create the Periodic Table Tool¶
To create a periodic table, you need the following files:
- Periodic-Table.js
- Periodic-Table.css
- Periodic-Table-Colors.css
- PeriodicTableHTML.txt
To download all of these files in a .zip archive, go to http://files.edx.org/PeriodicTableFiles.zip.
To create the periodic table, you need an HTML component.
- Upload all of the files listed above except PeriodicTable.txt to the Files & Uploads page in your course.
- In the unit where you want to create the problem, click HTML under Add New Component, and then click HTML.
- In the component that appears, click Edit.
- In the component editor, switch to the HTML tab.
- Open the PeriodicTable.txt file in any text editor.
- Copy all of the text in the PeriodicTable.txt file, and paste it into the HTML component editor. (Note that the PeriodicTableHTML.txt file contains over 6000 lines of code. Paste all of this code into the component editor.)
- Click Save.