10.13. Dropdown Problem¶
Note
EdX offers full support for this problem type.
The dropdown problem type is a core problem type that can be added to any course. Dropdown problems include a question or prompt and several answer options with a single correct answer. By adding hints, feedback, or both, you can give learners guidance and help when they work on a problem.
For more information about the core problem types, see Working with Problem Components.
10.13.1. Overview¶
In dropdown problems, learners select one option from a list of answer options. Unlike multiple choice problems, where the answer choices are always visible directly below the question, the answer options for dropdown problems do not appear until the learner selects the dropdown arrow.
Dropdown problems can only have one correct answer per question, we reccomend adding a “Both B & C” option where multiple multiple selections could be correct.
10.13.1.1. Example Dropdown Problem¶
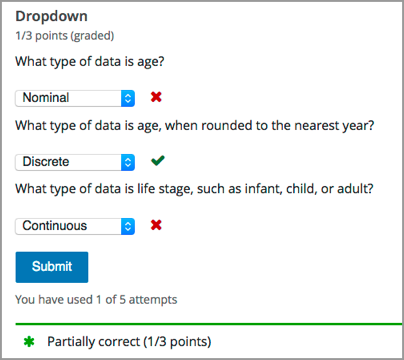
In the LMS, learners select a single answer option to complete a dropdown problem. An example of a completed dropdown problem follows.

In this example, a single problem component contains multiple questions, all of them using the dropdown problem type. To add the example illustrated above, you enter the following text and Markdown formatting in the simple editor in Studio. Then, select Settings for the problem to define settings. To specify that each question is worth one point, leave the Problem Weight field empty.
>>What type of data is age?<<
[[Nominal, Discrete, (Continuous)]]
---
>>What type of data is age, when rounded to the nearest year?<<
[[
Nominal
(Discrete)
Continuous
]]
---
>>What type of data is life stage, such as infant, child, or adult?<<
[[(Nominal), Discrete, Continuous]]
Note
You separate multiple questions in a problem component with three hyphen (---)
characters. You can separate the answer options with either comma (,)
characters or new lines. Each question can ONLY have a single correct answer.
The OLX markup for this example problem follows.
<problem>
<optionresponse>
<label>What type of data is age?</label>
<optioninput options="('Nominal','Discrete','Continuous')"
correct="Continuous"></optioninput>
</optionresponse>
<optionresponse>
<label>What type of data is age, when rounded to the nearest year?</label>
<optioninput options="('Nominal','Discrete','Continuous')"
correct="Discrete"></optioninput>
</optionresponse>
<optionresponse>
<label>What type of data is life stage, such as infant, child, or adult?</label>
<optioninput options="('Nominal','Discrete','Continuous')"
correct="Nominal"></optioninput>
</optionresponse>
</problem>
10.13.1.2. Analyzing Performance on Dropdown Problems¶
For the dropdown problems in your course, you can use edX Insights to review aggregated learner performance data and examine submitted answers. For more information, see Using edX Insights.
10.13.2. Adding a Dropdown Problem¶
You add dropdown problems in Studio by selecting the Problem component type and then using either the simple editor or the advanced editor to specify the prompt and the answer options.
Note
You can begin work on the problem in the simple editor, and then switch to the advanced editor. However, after you save any changes you make in the advanced editor, you cannot switch back to the simple editor.
10.13.2.1. Use the Simple Editor to Add a Dropdown Problem¶
When you add a dropdown problem, you can choose one of these templates.
- Dropdown
- Dropdown with Hints and Feedback
These templates include the Markdown formatting that you use in the simple editor to add a problem without, or with, hints and feedback.
To use the simple editor to add a problem, follow these steps.
In the unit where you want to create the problem, under Add New Component select Problem.
From the list of Common Problem Types, select the type of problem you want to add. Studio adds a template for the problem to the unit.
Select Edit. The simple editor opens to a template that shows the Markdown formatting that you use for this problem type.
Replace the guidance provided by the template to add your own text for the question or prompt, answer options, explanation, and so on.
To format equations, you can use MathJax. For more information, see Using MathJax for Mathematics.
Select Settings to provide an identifying Display Name and define settings for the problem. For more information, see Defining Settings for Problem Components.
Select Save.
10.13.2.2. Use the Advanced Editor to Add a Dropdown Problem¶
You can use the advanced editor to identify the elements of a dropdown problem with OLX. For more information, see Dropdown Problem OLX Reference.
To use the advanced editor to add a problem, follow these steps.
Follow steps 1-3 for creating the problem in the simple editor.
Select Advanced Editor. The advanced editor opens the template and shows the OLX markup that you can use for this problem type.
Replace the guidance provided by the template to add your own text. For example, replace the question or prompt, answer options, and explanation.
To format equations, you can use MathJax. For more information, see Using MathJax for Mathematics.
Update the OLX to add optional elements and attributes required for your problem.
Select Settings to provide an identifying Display Name and define settings for the problem. For more information, see Defining Settings for Problem Components.
Select Save.
10.13.3. Adding Feedback to a Dropdown Problem¶
For an overview of feedback in problems, see Adding Feedback and Hints to a Problem. You can add feedback for each of the answer options you provide in the problem. Use the following guidelines when providing feedback.
- Use feedback for the incorrect answers to target common misconceptions and mistakes.
- Ensure feedback provides some guidance to the learner about how to arrive at the correct answer.
- Use feedback for the correct answer to reinforce why the answer is correct. Because learners are able to guess, ensure that feedback provides a reason why the answer is correct for learners who might have selected that answer by chance.
You can add feedback in a dropdown problem using the simple editor or the advanced editor.
10.13.3.1. Configuring Feedback in the Simple Editor¶
You can configure feedback in the simple editor. When you add a dropdown problem, select the template Dropdown with Hints and Feedback. This template has example feedback syntax that you can replace.
[[
Wrong Answer {{Feedback for learners who select this answer.}}
Wrong Answer {{Feedback for learners who select this answer.}}
(Correct Answer) {{Feedback for learners who select this answer.}}
]]
Note
When you include feedback, you might find it more convenient to use new lines to separate the answer options.
For example, the following problem has feedback for each possible answer.
>>A/an ________ is an example of a vegetable.<<
[[
apple {{An apple is the fertilized ovary that comes from an apple tree and
contains seeds classifying it as a fruit.}}
pumpkin {{A pumpkin is the fertilized ovary of a squash plant and contains
seeds classifying it as a fruit.}}
(potato) {{A potato is an edible part of a plant in tuber form and is
classified as a vegetable}}
tomato {{Many people mistakenly think a tomato is a vegetable. However,
because a tomato is the fertilized ovary of a tomato plant and contains
seeds it is classified as a fruit.}}
]]
10.13.3.2. Configuring Feedback in the Advanced Editor¶
In the advanced editor, you configure answer feedback with the following syntax.
<option correct="False">Option Label
<optionhint>Feedback for when a learner selects this incorrect answer.</optionhint>
</option>
For example, the following problem has feedback for each answer.
<problem>
<optionresponse>
<label>A/an ________ is an example of a vegetable.</label>
<optioninput>
<option correct="False">apple
<optionhint>An apple is the fertilized ovary that comes from an
apple tree and contains seeds classifying it as a fruit.</optionhint>
</option>
<option correct="False">pumpkin
<optionhint>A pumpkin is the fertilized ovary of a squash plant and
contains seeds classifying it as a fruit.</optionhint>
</option>
<option correct="True">potato
<optionhint>A potato is an edible part of a plant in tuber form and
is classified as a vegetable.</optionhint>
</option>
<option correct="False">tomato
<optionhint>Many people mistakenly think a tomato is a vegetable.
However, because a tomato is the fertilized ovary of a tomato plant
and contains seeds it is classified as a fruit.</optionhint>
</option>
</optioninput>
</optionresponse>
</problem>
10.13.3.3. Customizing Feedback Labels¶
By default, the feedback labels shown to learners are Correct and Incorrect. If you do not define feedback labels, learners see these terms when they submit an answer, as in the following example.
Incorrect:
An apple is the fertilized ovary that comes from an apple tree and contains
seeds classifying it as a fruit.
You can configure the problem to override the default labels. For example, you can configure a custom label for a specific wrong answer.
Not Quite:
Many people mistakenly think a tomato is a vegetable. However, because a
tomato is the fertilized ovary of a tomato plant and contains seeds it is
classified as a fruit.
Note
The default labels Correct and Incorrect display in the learner’s requested language. If you provide custom labels, they display as you define them to all learners. They are not translated into different languages.
10.13.3.3.1. Customize Feedback Labels in the Simple Editor¶
In the simple editor, you configure custom feedback labels with the following syntax.
[[
Incorrect Answer {{Label:: Feedback for learners who select this answer.}}
.
.
.
]]
That is, you provide the label text, followed by two colon (:) characters, before the feedback text.
For example, the following feedback is configured to use a custom label.
[[
tomato {{Not Quite:: Many people mistakenly think a tomato is a
vegetable. However, because a tomato is the fertilized ovary of a tomato
plant and contains seeds, it is a fruit.}}
.
.
.
]]
10.13.3.3.2. Customize Feedback Labels in the Advanced Editor¶
In the advanced editor, you configure custom feedback labels with the following syntax.
<option correct="False">Answer
<optionhint label="Custom Label">Feedback for learners who select this answer.</optionhint>
</option>
For example, the following feedback is configured to use a custom label.
<option correct="False">tomato
<optionhint label="Not Quite">Many people mistakenly think a tomato is a
vegetable. However, because a tomato is the fertilized ovary of a tomato
plant and contains seeds it is classified as a fruit.</optionhint>
</option>
10.13.4. Adding Hints to a Dropdown Problem¶
You can add hints to a dropdown problem using the simple editor or the advanced editor. For an overview of hints in problems, see Adding Feedback and Hints to a Problem.
10.13.4.1. Configure Hints in the Simple Editor¶
In the simple editor, you configure hints with the following syntax.
||Hint 1||
||Hint 2||
||Hint n||
Note
You can configure any number of hints. The learner views one hint at a time and views the next one by selecting Hint again.
For example, the following problem has two hints.
||A fruit is the fertilized ovary from a flower.||
||A fruit contains seeds of the plant.||
10.13.4.2. Configure Hints in the Advanced Editor¶
In the advanced editor, you add the <demandhint> element immediately before
the closing </problem> tag, and then configure each hint using the
<hint> element.
.
.
.
<demandhint>
<hint>Hint 1</hint>
<hint>Hint 2</hint>
<hint>Hint 3</hint>
</demandhint>
</problem>
For example, the following OLX for a multiple choice problem shows two hints.
.
.
.
</multiplechoiceresponse>
<demandhint>
<hint>A fruit is the fertilized ovary from a flower.</hint>
<hint>A fruit contains seeds of the plant.</hint>
</demandhint>
</problem>
10.13.5. Dropdown Problem OLX Reference¶
10.13.5.1. Template¶
<problem>
<optionresponse>
<label>Question or prompt text</label>
<description>Optional information about how to answer the question</description>
<option correct="False">Option Label
<optionhint>Feedback for when learner selects this answer.</optionhint>
</option>
<option correct="True">Option Label
<optionhint>Feedback for when learner selects this answer.</optionhint>
</option>
<solution>
<div class="detailed-solution">
<p>Explanation or Solution Header</p>
<p>Explanation or solution text</p>
</div>
</solution>
</optionresponse>
<demandhint>
<hint>Hint 1</hint>
<hint>Hint 2</hint>
<hint>Hint 3</hint>
</demandhint>
</problem>
10.13.5.2. Elements¶
For dropdown problems, the <problem> element can include this
hierarchy of child elements.
<optionresponse>
<label>
<description>
<optioninput>
<option>
<optionhint>
<solution>
<demandhint>
<hint>
In addition, standard HTML tags can be used to format text.
10.13.5.2.1. <optionresponse>¶
Required. Indicates that the problem is a dropdown problem.
10.13.5.2.1.1. Attributes¶
None.
10.13.5.2.1.2. Children¶
<label><description><optioninput><solution>
10.13.5.2.2. <label>¶
Required. Identifies the question or prompt. You can include HTML tags within this element.
10.13.5.2.2.1. Attributes¶
None.
10.13.5.2.2.2. Children¶
None.
10.13.5.2.3. <description>¶
Optional. Provides clarifying information about how to answer the question. You can include HTML tags within this element.
10.13.5.2.3.1. Attributes¶
None.
10.13.5.2.3.2. Children¶
None.
10.13.5.2.4. <optioninput>¶
Required. Designates an answer option.
10.13.5.2.4.1. Attributes¶
| Attribute | Description |
|---|---|
options |
Either this attribute or a set of
|
correct |
Used if the options attribute is set. Required. Indicates
which of the answer options is correct. |
10.13.5.2.4.2. Children¶
<option><optionhint>
10.13.5.2.5. <option>¶
Designates an answer option. Either a set of <option> child elements or the
options attribute for <optioninput> is required.
10.13.5.2.5.1. Attributes¶
| Attribute | Description |
|---|---|
correct |
Required. Indicates whether the answer option is correct or incorrect.
When set to "true", the choice is a correct answer. At least one
required. When set to "false", the choice is an incorrect answer. |
If the <option> element is used, <optionhint> is a child of
<option>.
10.13.5.2.6. <optionhint>¶
Optional. Specifies feedback for the answer.
10.13.5.2.6.1. Attributes¶
None.
10.13.5.2.6.2. Children¶
None.
10.13.5.2.7. <solution>¶
Optional. Identifies the explanation or solution for the problem, or for one of the questions in a problem that contains more than one question.
This element contains an HTML division <div>. The division contains one or
more paragraphs <p> of explanatory text.